Which tokens are the most popular? What new token types are worth watching in 2021?
Although cryptographic tokens are created from just a few lines of code, the potential they hold is gigantic. We are already using them today to create digital equivalents of real assets such as shares and real estate or to create innovative product tracking systems in the supply chain. And as digitisation continues, the list of their applications continues to grow.
Currently, the most popular type of token is created in Ethereum ERC-20. However, the continuous development of Blockchain technology in recent years has resulted in the creation of numerous alternatives. New types of tokens are characterised by innovative technological solutions and adaptation to specific business needs. Which of them are particularly worth taking interest in?
Types of tokens
To better understand the possibilities of this technology, it is worth taking a closer look at its types. Among the many ways to distinguish tokens, the most basic is the division into fungible tokens and non-fungible tokens.):
Fungible tokens
They make up the vast majority of all tokens. The term fungible means that a single token is indistinguishable from other tokens in the same blockchain ecosystem. This allows it to find uses as a cryptocurrency, credit or exchange of value. A great example of such a token is the well-known Bitcoin: no Bitcoin is more valuable or scarcer than another. If it were otherwise, their free exchange would not be possible, which would disrupt the entire system.
Convertible tokens are analogous to conventional currencies in this respect: all euros, zlotys, or dollars have exactly the same value. It is precisely the fungibility that makes them useful. Thanks to it we do not have to individually estimate the value of each zloty during a transaction.
There are 3 categories of fungible tokens:
Payment:
Bitcoin, Litcoin or Dash – this is what they are. Convertible payment tokens were created to be used for transactions between parties instead of or alongside fiat currencies. Their value is determined by the number of people who wish to use them and the number of merchants.
Utility Tokens:
These tokens work in exactly the same way as tokens in an arcade. You exchange tokens for the entertainment available there, but you can use tokens to access services, products or other value on the platform they power.
The most common example of such a token is Ether. ETH is used to pay for the execution of smart contracts on the Ethereum network. Of course, Ether can be used to make other payments as well, but powering contracts, dapps and DAOs is its primary purpose.
It is Utility tokens that are used during ICOs, where they serve as a tool to raise funds for the creation of a project in which they can later be used.
Security tokens
Security tokens are primarily distinguished from Utility tokens by securing the value of the former in real assets. By buying Utility tokens we can of course earn from the increase in their value, but in reality we own nothing – they are worth what the market pays for them and can always fall to zero.
Such tokens are the digital equivalent of real assets. Primarily stocks, bonds and real estate. It is these that are issued during STO and it is these that allow for the tokenisation of precious metalsor luxury cars.

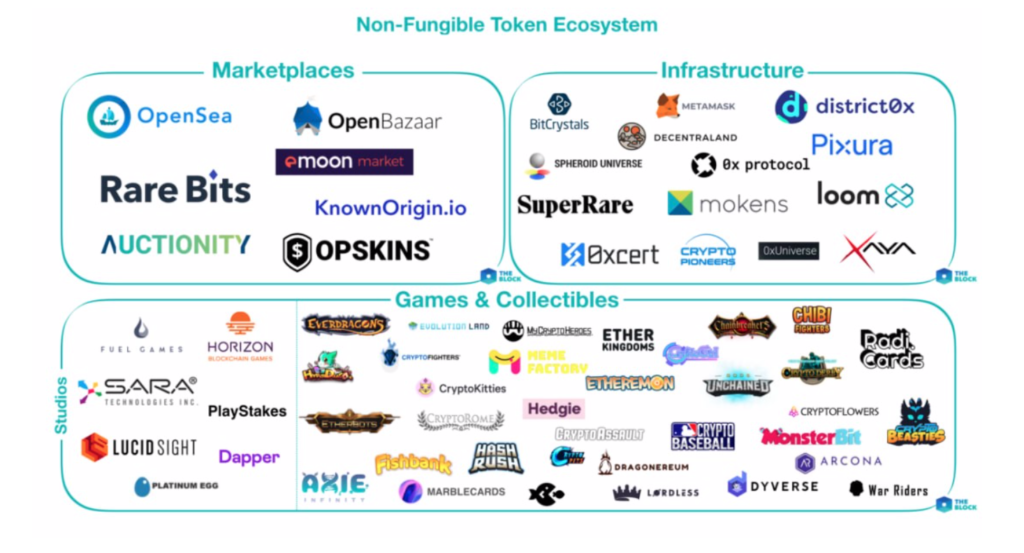
Non-fungible tokens
In opposition to fungible tokens are non-fungible tokens. Non-exchangeability in their case means that each token in a given system is unique. Such tokens have no standard value and often do not allow equivalent exchange of one for another. Each token represents different, unique ownership or identity information. The primary uses of non-fungible tokens are:
Certification
This is potentially the most important application of this type of token. A token can be used to prove the origin of a document, a piece of data or any physical object in the real world. And because such tokens cannot be duplicated and the information they contain cannot be manipulated, we can be sure that such a token – a certificate of authenticity – will never be counterfeited.
Securing the authenticity of works of art, luxury fashion or exotic cars – the possibilities of such tokens go much further. If land records were transferred to the blockchain, ownership would just be a matter of having a token corresponding to the property. The same goes for resource extraction rights, or water rights. Non-fungeable tokens have countless potential applications wherever certification of ownership is important.
Identity of the things
Like people, products, machines and raw materials can also have a digital identity. IDoT is a key component of blockchain-based supply chains and IoT applications.
For example, by assigning unique tokens to products, it becomes possible to trace their entire journey in the supply chain – from raw material extraction to production to sale to retail customers. This not only makes it possible to secure their origin, but also to control transport conditions, especially important in industries such as food. If a spoiled chicken ends up in a supermarket, tokens make it easy to determine at which point in the chain the problem occurred and which party is responsible..
New token types
What new types of tokens can be used in your project?
- ERC-721
- ERC-223
- ERC- 777
- ERC-1155
- FabToken
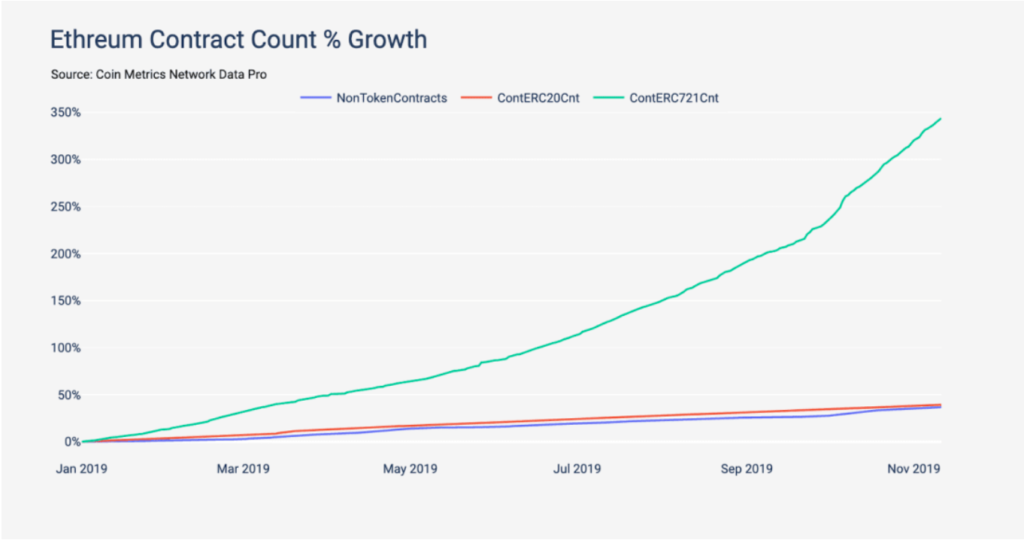
ERC-721
The most important advantage of the ERC-721 standard is the ease of creating unalterable tokens. Introduced in 2018, it finds its use wherever distinguishable assets need to be tracked.
This type of token has gained buzz with the rise in popularity of Ethereum-based collectible game CryptoKitties.

ERC-223
This token is intended to solve the UX shortcomings of other ERC tokens. Occasionally a user will send the token to the wrong wallet address or worse, a smart contract, thus losing it forever. This feature of other standards can effectively deter less familiar users and limit the widespread adoption of a solution.
ERC-223 solves this problem by alerting users who accidentally send tokens to a smart contract address and cancelling the transaction.
ERC- 777
The aim of implementing ERC-777 was to improve on the basic ERC-20 standard. What makes it unique is that it introduces a wide range of transaction handling mechanisms while being backwards compatible with ERC-20.
Among other things, the standard allows for the definition of operators to send tokens on behalf of a given user and gives holders far greater control over their tokens. One of its most innovative features is the option to mint or burn tokens. It also has the potential to significantly simplify token transfers compared to other standards.
ERC-1155
ERC-1155 is a multi token standard. This means that it allows any combination of fungible and non-exchangeable tokens to be managed under a single contract, including the transfer of multiple token types simultaneously.
FabToken
Unlike ERC standard tokens, which are created using the Ethereum protocol, FabToken runs on the Hyperledger Fabric Blockchain.
This system provides a simple interface to tokenise resources on the Fabric protocol, using the security and validation mechanisms that the Fabric protocol provides. Importantly, users do not need to use smart contracts to create or manage tokens. Tokens can establish immutability and ownership of a resource without requiring the user to write and validate complex business logic. Owners can use trusted partners to execute and validate transactions, without having to rely on partners from other organisations.
Want to know which token will best suit your project needs? Our experts will be happy to answer all your tokenization questions!