In today's rapidly evolving digital landscape, tokenization has emerged as a powerful solution that merges blockchain technology, artificial intelligence, and cryptocurrencies. By representing real-world assets or digital rights as tokens on a blockchain, tokenization offers a plethora of exciting possibilities, ranging from enhanced liquidity to democratized investment opportunities. However, amidst this technological revolution, one aspect remains paramount for the success of tokenization projects: user experience (UX).
Imagine a world where users seamlessly interact with tokenization platforms, effortlessly navigating through the intricate web of transactions and ownership transfers. Picture an interface that captivates the senses, with visually stunning graphics and interactive elements that invite users to explore the vast world of tokenized assets. Envision a secure environment that shields users from the threats that loom in the digital realm, instilling trust and confidence in every transaction. Such a world is within our grasp, and the path to its realization lies in the application of best UX practices.
By following these best UX practices, tokenization projects can deliver a user-centric experience that fosters trust, enhances usability, and encourages broader adoption. Let's dive into each practice in detail and explore how they can be implemented effectively to create the best user experience in tokenization.

Grasping User Requirements in Tokenization
For a prosperous tokenization solution featuring an excellent user experience (UX), it's vital to comprehend the target audience's needs and preferences. Acquiring valuable insights into user expectations and pain points can be achieved by examining user personas and use cases, as well as carrying out user surveys and interviews. The following is a detailed outline of the crucial steps in grasping user requirements in tokenization:
Examining User Personas and Use Cases
- Pinpointing the Target Audience and Their Objectives: Start by outlining your tokenization solution's target audience. Take into account elements like demographics, professional histories, and particular goals they seek to accomplish via tokenization. For instance, your audience could comprise small businesses aiming to tokenize assets or investors searching for novel investment prospects.
- Investigating User Inclinations and Conduct: Perform market research to scrutinize user inclinations and conduct associated with tokenization. This might entail examining existing tokenization platforms and pinpointing features and functions that have a positive impact on users. Furthermore, identify frequent pain points and areas where current solutions might be lacking.
By thoroughly grasping user requirements in tokenization, you can develop a user-focused solution that tackles pain points while providing a smooth experience. This research phase lays the groundwork for devising intuitive workflows and crafting engaging user interfaces that conform to user preferences and expectations.
Developing User-Friendly Tokenization Workflows
It's essential to develop user-friendly tokenization workflows that ensure a seamless and pleasant experience for those interacting with your tokenization solution. By streamlining token creation and management, as well as improving token transfer and ownership processes, you can increase user satisfaction and adoption. Keep these key considerations in mind when developing user-friendly tokenization workflows:
Streamlining Token Creation and Management
- Efficient User Onboarding and Registration: Make the onboarding process straightforward and effortless. Reduce the number of steps users need to create an account and access the tokenization platform. Think about incorporating social media or email registration options for added convenience.
- Providing Clear Guidance with Instructions and Tooltips: Offer clear, concise instructions during each stage of the token creation and management process. Utilize tooltips and informative pop-ups to assist users in completing required information and actions.
Improving Token Transfer and Ownership Procedures
- Creating Intuitive and Secure Transaction Flows: Make sure the process of transferring tokens between users is both intuitive and secure. Design a user interface that enables users to initiate and monitor token transfers effortlessly. Consider adding multi-factor authentication and encryption for increased security.
- Delivering Real-Time Notifications and Updates: Keep users informed about their token transfers' status and ownership changes in real-time. Notify users through email, push notifications, or directly within the platform, updating them on their transactions' progress. This promotes transparency and fosters trust.
By simplifying token creation and management procedures, as well as enhancing token transfer and ownership processes, you can significantly elevate your tokenization solution's user experience. These user-friendly workflows minimize confusion, boost user engagement, ultimately leading to higher satisfaction rates and greater adoption.
Developing an Engaging User Interface
To capture and maintain user interest while delivering a seamless and enjoyable experience in tokenization, it is vital to develop an engaging user interface. By integrating aesthetically pleasing design elements, user-friendly navigation, and interactive features, you can boost user engagement and differentiate your tokenization solution. Consider the following key aspects when designing an engaging user interface:
Crafting Visually Appealing Tokenization Interfaces
- Consistency in Branding and Visual Elements: Establish a unified visual identity for your tokenization platform by using consistent branding components like colors, typography, and logo positioning. This will strengthen your brand identity while presenting a recognizable and professional interface.
- Implementing Intuitive Navigation and Layout: Create an easily navigable structure that helps users quickly locate desired features and information. Employ logical grouping, visual hierarchy, and attention-grabbing calls-to-action to assist users in navigating the interface and streamlining their interactions.
Integrating Interactive Features
- Enabling User Exploration of Token Data and Statistics: Equip users with interactive tools that allow them to examine token-related data such as transaction history, token distribution, and market performance. Utilizing interactive charts, graphs, and visualizations makes the information more appealing and easier to understand.
- Providing Customizable Dashboards and Preferences: Let users tailor their experience by offering personalized dashboards and preferences. Give them the ability to prioritize the information and features they want, including favorite tokens, notification settings, or tailored analytics.

By incorporating visually attractive design elements, intuitive navigation, and engaging features, an appealing user interface not only enhances the aesthetic appeal but also promotes a smooth and enjoyable user experience with your tokenization solution.
Ensuring Security and Trust
In tokenization projects, maintaining security and confidence is crucial. To ensure the protection of their assets and personal information, users must feel secure. By adopting rigorous authentication methods, performing in-depth security assessments, and delivering clear communication regarding security protocols, you can create a safe environment for your users. Here are essential factors to consider in promoting security and trust in tokenization:
Adopting Rigorous Authentication Procedures
- User Account Two-Factor Authentication (2FA): Encourage users to activate 2FA for added security on their accounts. This may involve employing authentication apps, text message verification codes, or physical tokens to confirm user identities during sign-in.
- Preserving Private Keys and Sensitive Data Securely: Employ secure storage techniques, such as hardware wallets or encrypted databases, for safekeeping users' private keys and sensitive data. Apply robust encryption algorithms and access management systems to deter unauthorized entry.
Carrying Out In-Depth Security Assessments and Penetration Tests
- Detecting Weaknesses and Addressing Them Swiftly: Regularly perform security reviews and penetration tests to detect any potential vulnerabilities in your tokenization solution. Examine the structure, code, and infrastructure comprehensively for possible flaws and correct them without delay.
- Communicating Security Protocols Clearly to Establish Trust: Inform your users about the implemented security measures with clarity. Offer transparent details regarding the security methods, encryption norms, and data safeguard practices you adhere to. This fosters trust and assures users that their assets and data remain secure.
By placing a high priority on security measures and implementing strong safeguards, you can foster user confidence and trust. Stay ahead of shifting threats and industry best practices by continuously updating and improving your security strategies. Effective security practices not only safeguard user assets but also contribute significantly to your tokenization solution's reputation and success.
Comprehensive Assistance and Support Provision
It is essential to offer comprehensive assistance and support for a positive user experience in tokenization projects. As they interact with your platform, users may face questions, issues, or need guidance. You can effectively help users by creating an extensive knowledge base, delivering prompt customer service, and promoting engagement within the user community. Here are crucial aspects of offering comprehensive assistance and support:
Developing an Extensive Knowledge Base
- FAQs and User Manuals: Construct a well-arranged, readily accessible knowledge base consisting of an exhaustive list of frequently asked questions and user guides. Address typical user inquiries, and offer detailed guidance for different tokenization processes.
- Video Guides and Step-by-Step Tutorials for Complex Procedures: Develop video guides and step-by-step tutorials to help users comprehend and navigate intricate tokenization procedures. Visual illustrations can effectively provide clarity while ensuring users can easily perform necessary actions.
Delivering Prompt Customer Service
- Quickly Resolving User Inquiries and Problems: Implement a swift customer service system to tackle user inquiries and problems promptly. Provide various support channels, such as live chat, email, or phone support, while ensuring that support agents are well-informed and deliver useful, rapid assistance.
- Maintaining Transparent Communication and Updates: Inform users about their support request's progress. Communicate clearly regarding reply times, ticket updates, and resolutions while consistently updating users on their inquiries' status to ensure transparency and trust.

Read our article about Evaluating Tokenization Launchpads
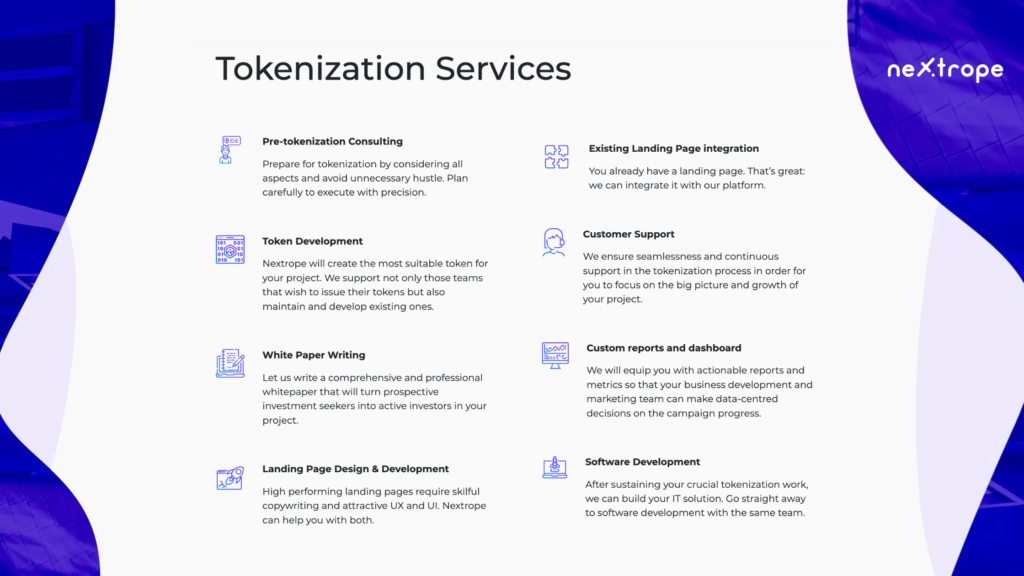
Nextrope Tokenization Launchpad Platform
Nextrope Launchpad Platform is a White Label solution in a Software-as-a-Service model that helps you launch your project within a month and fundraise with Initial Coin Offering (ICO) or Security Token Offering (STO).

Our platform allows you to participate in the broad financial market of digital assets. Expand your reach and find investors globally. Tokenize your project and start raising capital within a month!
Read more about Nextrope Tokenization Launchpad Platform and Contact Us!
Conclusion - UX in Tokenization
Prioritizing user experience (UX) is essential for the success of tokenization solutions. By understanding user needs, designing intuitive workflows, creating engaging interfaces, ensuring security, providing comprehensive support, and embracing user feedback, we can create a seamless and user-friendly tokenization experience. Let's strive for a future where tokenization is accessible, intuitive, and centered around user satisfaction.
 en
en  pl
pl