Authors of the contents are not affiliated to the reviewed project in any way and none of the information presented should be taken as financial advice.
In this article we analyze tokenomics of Aethir - a project providing on-demand cloud compute resources for the AI, Gaming, and virtualized compute sectors.
Aethir aims to aggregate enterprise-grade GPUs from multiple providers into a DePIN (Decentralized Physical Infrastructure Network). Its competitive edge comes from utlizing the GPUs for very specific use-cases, such as low-latency rendering for online games.
Due to decentralized nature of its infrastructure Aethir can meet the demands of online-gaming in any region. This is especially important for some gamer-abundant regions in Asia with underdeveloped cloud infrastructure that causes high latency ("lags").
We will analyze Aethir's tokenomics, give our opinion on what was done well, and provide specific recommendations on how to improve it.
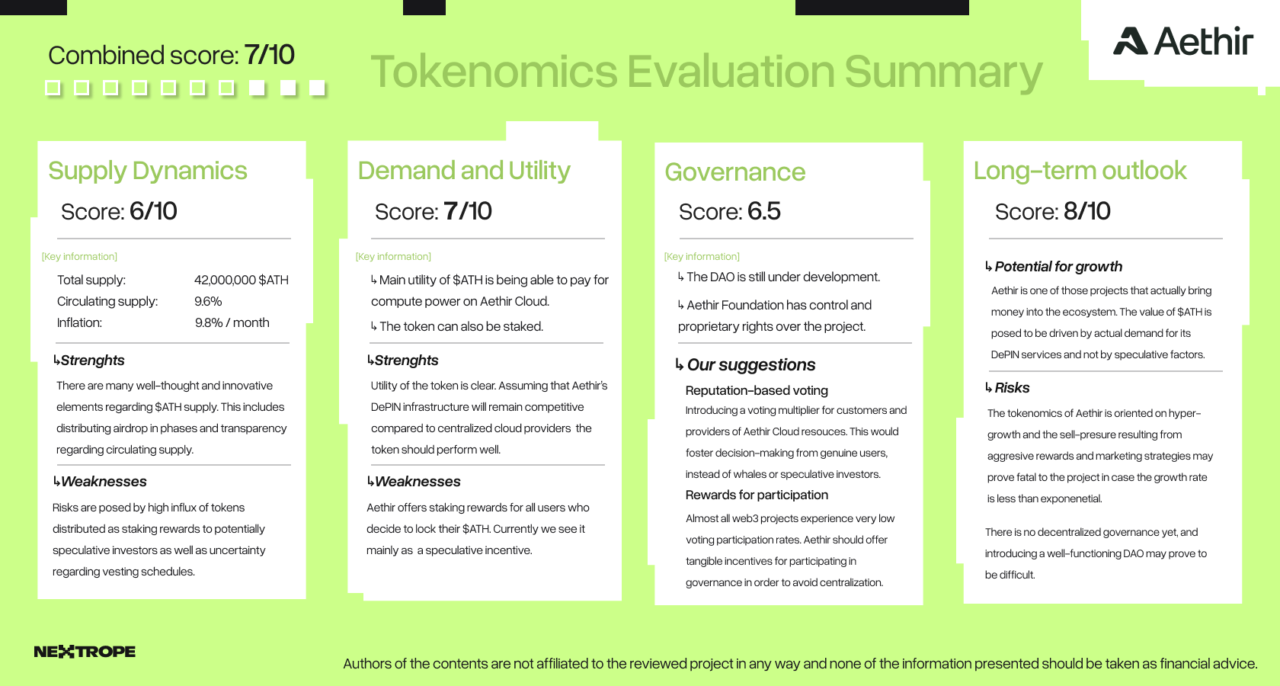
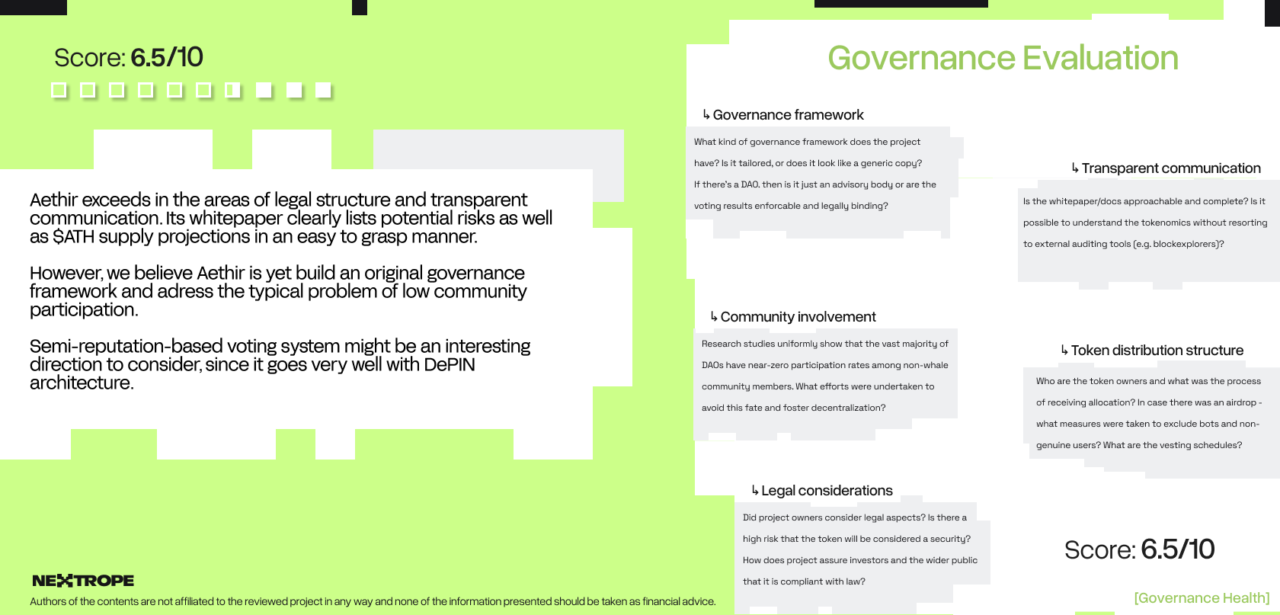
Evaluation Summary

Aethir Tokenomics Structure
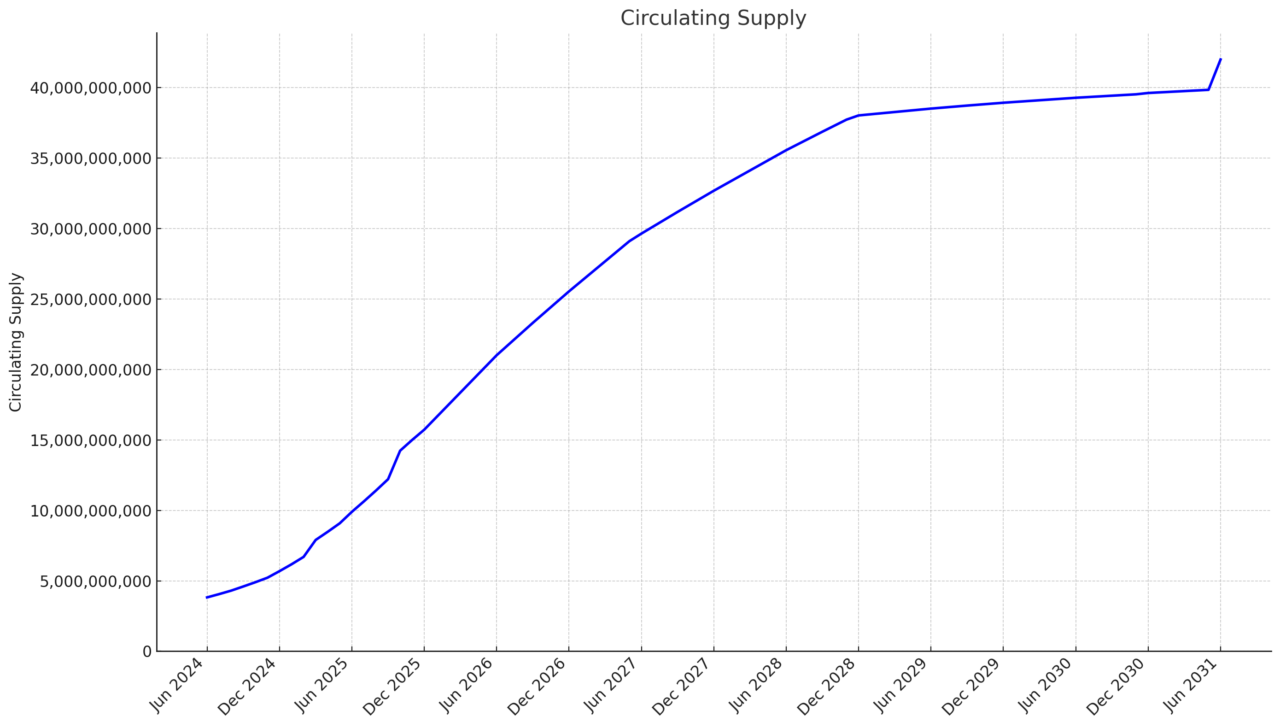
The total supply of ATH tokens is capped at 42 billion ATH. This fixed cap provides a predictable supply environment, and the complete emissions schedule is listed here. As of November 2024 there are approximately 5.2 Billion ATH in circulation. In a year from now (November 2025), the circulating supply will almost triple, and will amount to approximately 15 Billion ATH. By November 2028, today's circulating supply will be diluted by around 86%.

From an investor standpoint the rational decision would be to stake their tokens and hope for rewards that will balance the inflation. Currently the estimated APR for 3-year staking is 195% and for 4-year staking APR is 261%. The rewards are paid out weekly. Furthermore, stakers can expect to get additional rewards from partnered AI projects.
Staking Incentives
Rewards are calculated based on the staking duration and staked amount. These factors are equally important and they linearly influence weekly rewards. This means that someone who stakes 100 ATH for 2 weeks will have the same weekly rewards as someone who stakes 200 ATH for 1 week. This mechanism greatly emphasizes long-term holding. That's because holding a token makes sense only if you go for long-term staking. E.g. a whale staking $200k with 1 week lockup. will have the same weekly rewards as person staking $1k with 4 year lockup. Furthermore the ATH staking rewards are fixed and divided among stakers. Therefore Increase of user base is likely to come with decrease in rewards.
We believe the main weak-point of Aethirs staking is the lack of equivalency between rewards paid out to the users and value generated for the protocol as a result of staking.
Token Distribution
The token distribution of $ATH is well designed and comes with long vesting time-frames. 18-month cliff and 36-moths subsequent linear vesting is applied to team's allocation. This is higher than industry standard and is a sign of long-term commitment.
- Checkers and Compute Providers: 50%
- Ecosystem: 15%
- Team: 12.5%
- Investors: 11.5%
- Airdrop: 6%
- Advisors: 5%
Aethir's airdrop is divided into 3 phases to ensure that only loyal users get rewarded. This mechanism is very-well thought and we rate it highly. It fosters high community engagement within the first months of the project and sets the ground for potentially giving more-control to the DAO.
Governance and Community-Led Development

Aethir’s governance model promotes community-led decision-making in a very practical way. Instead of rushing with creation of a DAO for PR and marketing purposes Aethir is trying to make it the right way. They support projects building on their infrastructure and regularly share updates with their community in the most professional manner.
We believe Aethir would benefit from implementing reputation boosted voting. An example of such system is described here. The core assumption is to abandon the simplistic: 1 token = 1 vote and go towards: Votes = tokens * reputation_based_multiplication_factor.
In the attached example, reputation_based_multiplication_factor rises exponentially with the number of standard deviations above norm, with regard to user's rating. For compute compute providers at Aethir, user's rating could be replaced by provider's uptime.
Perspectives for the future
While it's important to analyze aspects such as supply-side tokenomics, or governance, we must keep in mind that 95% of project's success depends on demand-side. In this regard the outlook for Aethir may be very bright. The project declares $36M annual reccuring revenue. Revenue like this is very rare in the web3 space. Many projects are not able to generate any revenue after succesfull ICO event, due to lack fo product-market-fit.
If you're looking to create a robust tokenomics model and go through institutional-grade testing please reach out to contact@nextrope.com. Our team is ready to help you with the token engineering process and ensure your project’s resilience in the long term.
 en
en  pl
pl