If you’ve ever wanted to learn more about how to write a whitepaper for an NFT game, you’re in the right place. In our article, we point out the process of creating a whitepaper for NFT games and the elements that play a key role in it. Read our guide and see what you need to keep in mind when creating your whitepaper for an NFT game. Here are some tips to make your NFT game whitepaper stand out from the competition. Here we go!

Whitepaper for NFT game – basic information
When creating a whitepaper for your NFT game, keep in mind that you are targeting both professionals and people who are just starting investing and gaming. If you want to make the best possible whitepaper, then put yourself in the customer’s shoes and consider what questions come to mind first for the person who is potentially interested in your NFT game. Many years of observation of successful projects indicate that a professionally written whitepaper for an NFT game should answer the following questions:
- Introducing the game – in this regard, you should indicate what your game is about, what kind of ecosystem it has, whether it has a storyline, and what it is about. For example – a whitepaper for the game Axie Infinity will indicate that it is about collecting, raising, and selling animals. In contrast, the title “The Sandbox” will be characterized as a game in which you buy, rent, lease, or sell land. To determine what you want your game to be about and describe its outline in the first section of the whitepaper.
- How does the project work? – in this area, it is useful to know the technicalities on which your game is based. Focus on presenting whether the game works based on the ERC-20 standard or ERC-721. In addition, specify in which blockchain technology you are creating your title. The most popular solutions are Flow, Ethereum, and Tezos. We wrote more about it – > here.
- On what basis and in what quantities can you obtain NFT? – For example, the aforementioned Sandbox indicates that you get NFT through rent, lease, and sale of land. Axie Infinity specifies that you gain through breeding and selling animals. What does your NFT game offer? Indicate it here.
- A description of the project’s financing – if your NFT game obtained capital through crowdfunding, ICO, STO, or IDO, indicate it here.
- Information about the team behind the NFT project – is an element that adds credibility. Describe who created the project, and what role they played in it. Familiar names attract much more interest.
- Capital storage – specify on which wallets you can store NFT in your platform. This factor is interestingly described in the whitepaper of the game “Decentraland”.
These are just the basics that you need to include in your whitepaper for NFT. Below we point out additional elements that will increase its credibility and help it succeed.
Tokenomics
As one of the main elements of NFT games, it should be described in an extremely precise way. In particular, the whitepaper should state what cryptocurrency the project supports and what type of tokens it uses. At the same time, it should be indicated whether the title was created first or, however, the token – this behavior shows the direction of the NFT game developer’s thinking. If it was started with a token, in practice, the main goal is likely to be profit from the game. If, on the other hand, the game was created first and then the token, it means that the person respects his users, because he starts with an offer prepared for them – not under himself. Another factor related to tokenomics is whether a title works with other games and cryptocurrency platforms. This can make financial assets much more liquid and practical than if they are limited to a single game. Keep in mind whether art assets, skins, tokens, etc. are readily available to third parties. If so – this will enable developers among the community to build their tools and experiences in a given title. As an example, consider the game Axie Infinity, which works this way. Economic openness makes it possible for players to monetize their concepts among other users, which also increases liquidity on a given platform.
If we talk about tokenomics, then we need to point out all the factors related to the monetization of the game in the context of Play to Earn:
- How can the game be monetized?
- In what time frame can this be achieved?
- Are players entitled to rewards? If so, for what and in what amount?
- How is payment for additional products made?
- How can skins, NFTs, etc. be sold?
If there is (or was) an ICO, IEO, or IDO organized, indicate any elements related to this and resulting in the implementation of Soft Cup and hard Cup. This is an extremely important factor, as users need to know what we offer as part of the financing organization (if any). In addition, it will be necessary to specify the tokens and the method of their use. In particular, it should be determined whether they will be:
- NFT tokens
- Defi tokens
- Governance Tokens
- Security tokens
- and what function they serve.
Economic sustainability is another factor that should be included in the NFT. We need to indicate how the financing and trading of NFT data in the title will be kept alive. For example – in Ax Infinity it was indicated that battles between players will be updated regularly, there will be new objectives in the universe, and the value of the game is to be based on community and progression. An interesting idea is to indicate additional sources of funding that are not strictly related to the metaverse. In this case, you can refer to the implementation of additional sources of capital to the project by:
- starting advertising,
- finding sponsors,
- selling physical goods related to the title,
- organizing offline live events and building a community.
Tokenomics must identify the flow of capital, its origin, present the value behind the title, and how it will continue to expand. If these factors are properly presented, we have half the success.
NFT Whitepaper, and Infographics
There are many reasons to use infographics in an NFT whitepaper. Remember, NFTs are growing in popularity and offer endless business opportunities that not everyone understands after reading dry written text. To help explain why NFTs are important, you can use the following three types of infographics:
- Ecosystem,
- Sales,
- Risk
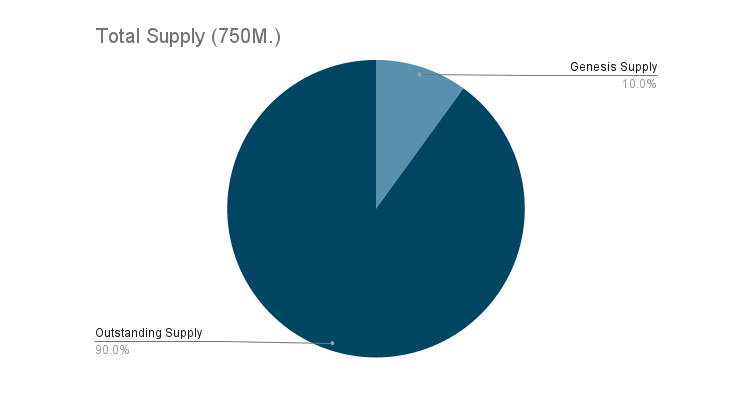
Infographics can help readers understand the complexity of NFTs and how they work. They also help inform how to sell them and make the best use of their financial resources. The most striking ones are those that visually present a lot of data. This makes them easier to understand. Below is a sample infographic from the Zeedz.io game whitepaper.

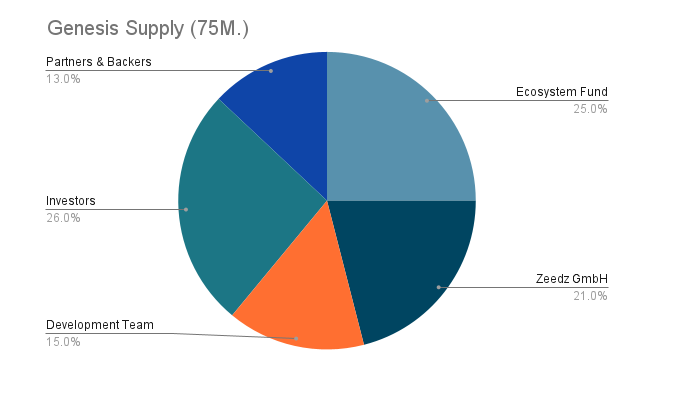
It identifies information on the NFT supply of the game. You can find more information in this regard – > here. Another infographic describing the NFT breakdown of the game deals with the detailed settlement and is as follows:

Infographics are more readable for people who are visual and do not analyze text. It is worth having them in your NFT game whitepaper. In addition, they can be easily shared, so your content reaches a large audience. It’s a good idea to hire a designer with design skills to ensure your content looks professional and gets the right results. A good graphic designer should have a portfolio of his work, as well as a quality workshop. Also, pictograms have long been a popular and useful way to describe digital assets. You can use them to store everything from digital art to tweets. The idea behind NFT is to allow users to create and store such collections. The benefits of this technology and the solutions indicated above are obvious.
Basic structural elements of a whitepaper for the NFT game
To be successful, an NFT whitepaper must include the following features:
- Cover: A well-designed whitepaper should be easy to read. An interesting wrapper is meant to inspire confidence in potential contributors and showcase the team. Make sure your photos are high quality and have a consistent style throughout the document. You can use company photos to introduce the team.
- To help subscribers find and buy NFT, the whitepaper should be made available through a secure platform. It should also include videos that can encourage subscribers to watch and learn more about the project. For example – Anxie Infinity has a video, which can be found here -> link.
- While NFTs have many advantages, the biggest challenge facing this technology is fluidity. While the NFT whitepaper highlights the benefits of smart contracts, it should be noted that this market is still in its infancy, but is large enough to provide a good experience for developers and consumers. In addition, NFTs are more secure than digital disks, making them a better choice for cryptocurrencies and other non-physical assets.
- Formatting: NFT documentation should be properly formatted. The reader must be able to easily understand the technical details. To this end, it is a good idea to add graphics and photos to make the document more attractive. Make sure that the visual and textual elements complement each other and do not distract from the message. As for charts, photos and dashboards, try to make them as easy to read as possible.
- Roadmap – with it you will present a vision for the development of your title. It will help to show, in a simplified way, where the project is going and answer basic questions about the timing of its implementation. The roadmap helps you identify the strategy of the game and coordinate the progress of its implementation.
- Team – presenting an official team of people shows that there are professionals behind a project who are not afraid to sign off on it. This is important because it builds trust among the community for a given NFT game. The more well-known names in the crypto industry and respected – the better type.
Top 5 whitepapers for NFT games
Currently, the most popular titles that make gaming NFT have great whitepapers. Check out the list below to see what a well-constructed whitepaper should look like in practice
Anxie Inifity
Anxie Inifity – > check out the whitepaper. This Whitepaper has in practice everything that a professionally drafted document must have. In it we can find:
-thoroughly described gameplay,
-methods of earning money from playing,
-indication of the time we need to obtain capital,
-in addition, the whole tokenomics of the game in the present and future time is brilliantly shown,
-The flow of capital is described, as well as the methods of securing it and the direction of business development.
Zeedz.io
Zeedz.io -> check out the whitepaper. First of all, this document is made extremely aesthetically pleasing. In addition, it coolly compares the NFT project to the traditional version of computer games. Another interesting concept is the indication that 1% of the commissions from transactions are donated to the expansion of the system and the game, which shows that the developers constantly want to develop it!
The Sandbox
The Sandbox -> check out the whitepaper. This is a heavily expanded whitepaper that has all the necessary elements in it. It includes a description of the gameplay, extremely detailed tokenomics, widely explained use of other technologies, and security of capital storage. In addition, several infographics are presented here, which simply describe the project.
Decentraland
Decetraland -> check out the whitepaper. This whitepaper differs from the others in its simplicity of information. It conveys, in brief, the form of gameplay, settlement and tokenomics, and technology. It can be said that Decentraland is a summary of any well-written whitepaper of other, larger titles.
Blankos Block
Blankos Block – > check out the whitepaper. This is a title that stands out from other games in terms of technology and documentation. Instead of a classic whitepaper, it has a separate blog that answers all the questions that a whitepaper should answer. You could say that it is a whitepaper in the form of a blog entry. The entry itself describes the technology of the game and even the hardware requirements to run it. There is also a description of tokenomics and answers to the most popular questions from players. It’s a different look at the NFT Game market, as it departs from a fully formalized whitepaper, but presents the most important information about the project.
Summary
Analyzing the above information, it can be concluded that the whitepaper is one of several key elements that are responsible for the success of the NFT project. For this reason, it is worth knowing its structure and understanding how to use the documentation in question. A properly drafted whitepaper has the tokenomics of the game well dissected. Users need to be fully aware of how to earn money playing a given title, how to sell the NFTs they acquire, and whether they can be used on different platforms. We point out at this point that our company has a team of specialists who have years of experience in creating whitepapers and will be happy to help you create a professional document.



