
Behavioral economics is a field that explores the effects of psychological factors on economic decision-making. This branch of study is especially pertinent while designing a token since user perception can significantly impact a token’s adoption.
We will delve into how token design choices, such as staking yields, token inflation, and lock-up periods, influence consumer behavior. Research studies reveal that the most significant factor for a token’s attractiveness isn’t its functionality, but its past price performance. This underscores the impact of speculative factors. Tokens that have shown previous price increases are preferred over those with more beneficial economic features.
Understanding Behavioral Tokenomics
Understanding User Motivations
The design of a cryptocurrency token can significantly influence user behavior by leveraging common cognitive biases and decision-making processes. For instance, the concept of “scarcity” can create a perceived value increase, prompting users to buy or hold a token in anticipation of future gains. Similarly, “loss aversion,” a foundational principle of behavioral economics, suggests that the pain of losing is psychologically more impactful than the pleasure of an equivalent gain. In token design, mechanisms that minimize perceived losses (e.g. anti-dumping measures) can encourage long-term holding.
Incentives and Rewards
Behavioral economics also provides insight into how incentives can be structured to maximize user participation. Cryptocurrencies often use tokens as a form of reward for various behaviors, including mining, staking, or participating in governance through voting. The way these rewards are framed and distributed can greatly affect their effectiveness. For example, offering tokens as rewards for achieving certain milestones can tap into the ‘endowment effect,’ where people ascribe more value to things simply because they own them.
Social Proof and Network Effects
Social proof, where individuals copy the behavior of others, plays a crucial role in the adoption of tokens. Tokens that are seen being used and promoted by influential figures within the community can quickly gain traction, as new users emulate successful investors. The network effect further amplifies this, where the value of a token increases as more people start using it. This can be seen in the rapid growth of tokens like Ethereum, where the broad adoption of its smart contract functionality created a snowball effect, attracting even more developers and users.
Token Utility and Behavioral Levers
The utility of a token—what it can be used for—is also crucial. Tokens designed to offer real-world applications beyond mere financial speculation can provide more stable value retention. Integrating behavioral economics into utility design involves creating tokens that not only serve practical purposes but also resonate on an emotional level with users, encouraging engagement and investment. For example, tokens that offer governance rights might appeal to users’ desire for control and influence within a platform, encouraging them to hold rather than sell.
Understanding Behavioral Tokenomics
Intersection of Behavioral Economics and Tokenomics
Behavioral economics examines how psychological influences, various biases, and the way in which information is framed affect individual decisions. In tokenomics, these factors can significantly impact the success or failure of a cryptocurrency by influencing user behavior towards investment
Influence of Psychological Factors on Token Attraction
A recent study observed that the attractiveness of a token often hinges more on its historical price performance than on intrinsic benefits like yield returns or innovative economic models. This emphasizes the fact that the cryptocurrency sector is still young, and therefore subject to speculative behaviors.
The Effect of Presentation and Context
Another interesting finding from the study is the impact of how tokens are presented. In scenarios where tokens are evaluated separately, the influence of their economic attributes on consumer decisions is minimal. However, when tokens are assessed side by side, these attributes become significantly more persuasive. This highlights the importance of context in economic decision-making—a core principle of behavioral economics. It’s easy to translate this into real-life example – just think about the concept of staking yields. When told that the yield on e.g. Cardano is 5% you might not think much of it. But, if you were simultaneously told that Anchor’s yield is 19%, then that 5% seems like a tragic deal.
Implications for Token Designers
The application of behavioral economics to the design of cryptocurrency tokens involves leveraging human psychology to encourage desired behaviors. Here are several core principles of behavioral economics and how they can be effectively utilized in token design:
Leveraging Price Performance
Studies show clearly: “price going up” tends to attract users more than most other token attributes. This finding implies that token designers need to focus on strategies that can showcase their economic effects in the form of price increases. This means that e.g. it would be more beneficial to conduct a buy-back program than to conduct an airdrop.
Scarcity and Perceived Value
Scarcity triggers a sense of urgency and increases perceived value. Cryptocurrency tokens can be designed to have a limited supply, mimicking the scarcity of resources like gold. This not only boosts the perceived rarity and value of the tokens but also drives demand due to the “fear of missing out” (FOMO). By setting a cap on the total number of tokens, developers can create a natural scarcity that may encourage early adoption and long-term holding.
Initial Supply Considerations
The initial supply represents the number of tokens that are available in circulation immediately following the token’s launch. The chosen number can influence early market perceptions. For instance, a large initial supply might suggest a lower value per token, which could attract speculators. Data shows that tokens with low nominal value are highly volatile and generally underperform. Understanding how the initial supply can influence investor behavior is important for ensuring the token’s stability.
Managing Maximum Supply and Inflation
A finite maximum supply can safeguard the token against inflation, potentially enhancing its value by ensuring scarcity. On the other hand, the inflation rate, which defines the pace at which new tokens are introduced, influences the token’s value and user trust.
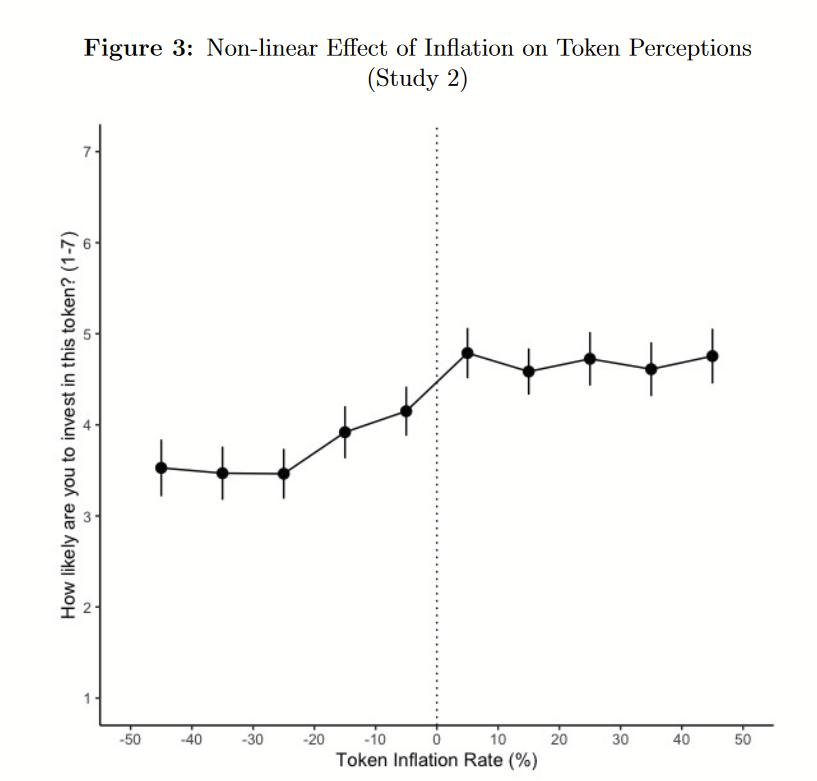
Investors in cryptocurrency markets show a notable aversion to deflationary tokenomics. Participants are less likely to invest in tokens with a deflationary framework, viewing them as riskier and potentially less profitable. Research suggests that while moderate inflation can be perceived neutrally or even positively, high inflation does not enhance attractiveness, and deflation is distinctly unfavorable.

These findings suggest that token designers should avoid high deflation rates, which could deter investment and user engagement. Instead, a balanced approach to inflation, avoiding extremes, appears to be preferred among cryptocurrency investors.
Loss Aversion
People tend to prefer avoiding losses to acquiring equivalent gains; this is known as loss aversion. In token design, this can be leveraged by introducing mechanisms that protect against losses, such as staking rewards that offer consistent returns or features that minimize price volatility. Additionally, creating tokens that users can “earn” through participation or contribution to the network can tap into this principle by making users feel they are safeguarding an investment or adding protective layers to their holdings.
Social Proof
Social proof is a powerful motivator in user adoption and engagement. When potential users see others adopting a token, especially influential figures or peers, they are more likely to perceive it as valuable and trustworthy. Integrating social proof into token marketing strategies, such as showcasing high-profile endorsements or community support, can significantly enhance user acquisition and retention.
Mental Accounting
Mental accounting involves how people categorize and treat money differently depending on its source or intended use. Tokens can be designed to encourage specific spending behaviors by being categorized for certain types of transactions—like tokens that are specifically for governance, others for staking, and others still for transaction fees. By distinguishing tokens in this way, users can more easily rationalize holding or spending them based on their designated purposes.
Endowment Effect
The endowment effect occurs when people value something more highly simply because they own it. For tokenomics, creating opportunities for users to feel ownership can increase attachment and perceived value. This can be done through mechanisms that reward users with tokens for participation or contribution, thus making them more reluctant to part with their holdings because they value them more highly.
Conclusion
By considering how behavioral factors influence market perception, token engineers can create much more effective ecosystems. Ensuring high demand for the token, means ensuring proper funding for the project in general.
If you’re looking to create a robust tokenomics model and go through institutional-grade testing please reach out to contact@nextrope.com. Our team is ready to help you with the token engineering process and ensure your project’s resilience in the long term.
FAQ
How does the initial supply of a token influence its market perception?
- The initial supply sets the perceived value of a token; a larger supply might suggest a lower per-token value.
Why is the maximum supply important in token design?
- A finite maximum supply signals scarcity, helping protect against inflation and enhance long-term value.
How do investors perceive inflation and deflation in cryptocurrencies?
- Investors generally dislike deflationary tokens and view them as risky. Moderate inflation is seen neutrally or positively, while high inflation is not favored.


