
Decentralized systems are reshaping how we interact, conduct transactions, and govern online communities. As Web3 continues to advance, the necessity for effective and fair voting mechanisms becomes apparent. Traditional voting systems, such as the one-token-one-vote model, often fall short in capturing the intensity of individual preferences, which can result in centralization. Quadratic Voting (QV) addresses this challenge by enabling individuals to express not only their choices but also the strength of their preferences.
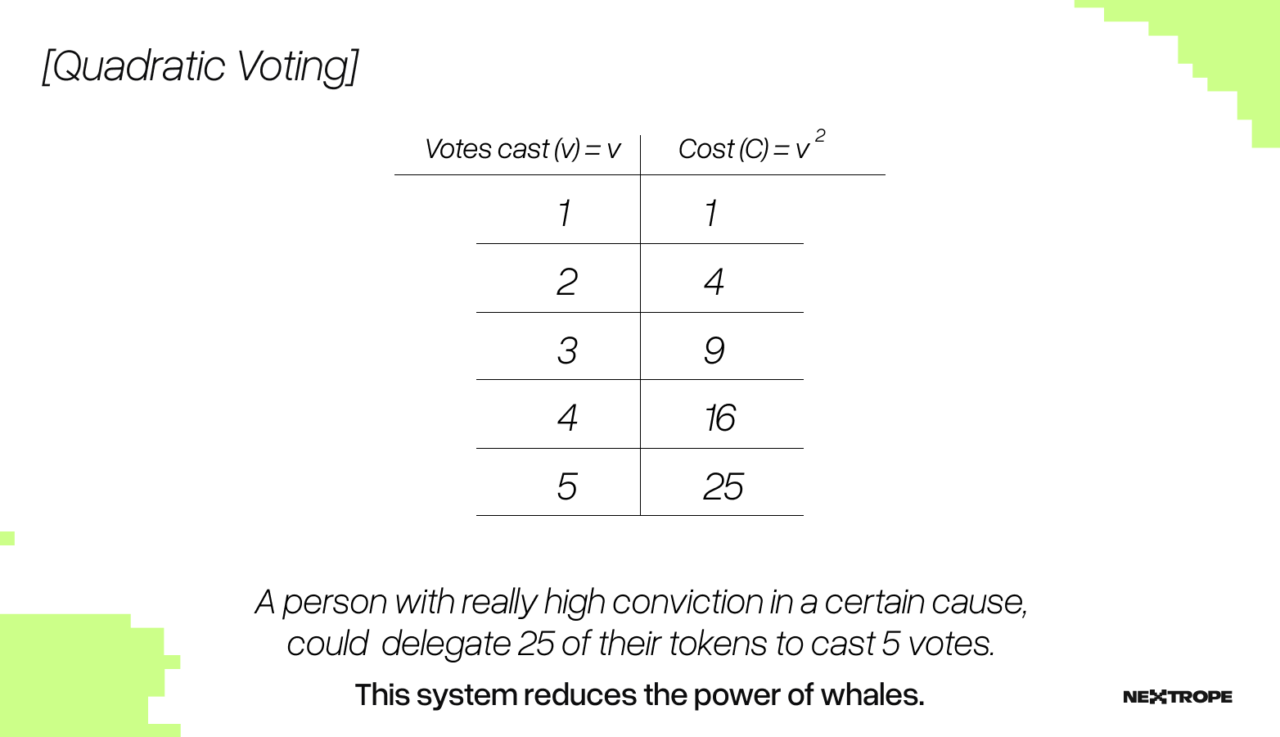
In QV, voters are allocated a budget of credits that they can spend to cast votes on various issues. The cost of casting multiple votes on a single issue increases quadratically, meaning that each additional vote costs more than the last. This system allows for a more precise expression of preferences, as individuals can invest more heavily in issues they care deeply about while conserving credits on matters of lesser importance.
Understanding Quadratic Voting
Quadratic Voting (QV) is a voting system designed to capture not only the choices of individuals but also the strength of their preferences. In most DAO voting mechanisms, each person typically has one vote per token, which limits the ability to express how strongly they feel about a particular matter. Furthermore, QV limits the power of whales and founding team who typically have large token allocations. These problems are adressed by making the cost of each additional vote increase quadratically.
In QV, each voter is given a budget of credits or tokens that they can spend to cast votes on various issues. The key principle is that the cost to cast n votes on a single issue is proportional to the square of n. This quadratic cost function ensures that while voters can express stronger preferences, doing so requires a disproportionately higher expenditure of their voting credits. This mechanism discourages voters from concentrating all their influence on a single issue unless they feel very strongly about it. In the context of DAOs, it means that large holders will have a hard-time pushing through with a proposal if they’ll try to do it on their own.

Practical Example
Consider a voter who has been allocated 25 voting credits to spend on several proposals. The voter has varying degrees of interest in three proposals: Proposal A, Proposal B, and Proposal C.
- Proposal A: High interest.
- Proposal B: Moderate interest.
- Proposal C: Low interest.
The voter might allocate their credits as follows:
Proposal A:
- Votes cast: 3
- Cost: 9 delegated tokens
Proposal B:
- Votes cast: 2
- Cost: 4 delegated tokens
Proposal C:
- Votes cast: 1
- Cost: 1 delegated token
Total delegated tokens: 14
Remaining tokens: 11
With the remaining tokens, the voter can choose to allocate additional votes to the proposals based on their preferences or save for future proposals. If they feel particularly strong about Proposal A, they might decide to cast one more vote:
Additional vote on Proposal A:
- New total votes: 4
- New cost: 16 delegated tokens
- Additional cost: 16−9 = 7 delegated tokens
Updated total delegated tokens: 14+7 = 21
Updated remaining tokens: 25−21 = 425 – 21 = 4
This additional vote on Proposal A costs 7 credits, significantly more than the previous vote, illustrating how the quadratic cost discourages excessive influence on a single issue without strong conviction.
Benefits of Implementing Quadratic Voting

Key Characteristics of the Quadratic Cost Function
- Marginal Cost Increases Linearly: The marginal cost of each additional vote increases linearly. The cost difference between casting n and n−1 votes is 2n−1.
- Total Cost Increases Quadratically: The total cost to cast multiple votes rises steeply, discouraging voters from concentrating too many votes on a single issue without significant reason.
- Promotes Egalitarian Voting: Small voters are encouraged to participate, because relatively they have a much higher impact.
Advantages Over Traditional Voting Systems
Quadratic Voting offers several benefits compared to traditional one-person-one-vote systems:
- Captures Preference Intensity: By allowing voters to express how strongly they feel about an issue, QV leads to outcomes that better reflect the collective welfare.
- Reduces Majority Domination: The quadratic cost makes it costly for majority groups to overpower minority interests on every issue.
- Encourages Honest Voting: Voters are incentivized to allocate votes in proportion to their true preferences, reducing manipulation.
By understanding the foundation of Quadratic Voting, stakeholders in Web3 communities can appreciate how this system supports more representative governance.
Conclusion
Quadratic voting is a novel voting system that may be used within DAOs to foster decentralization. The key idea is to make the cost of voting on a certain issue increase quadratically. The leading player that makes use of this mechanism is Optimism. If you’re pondering about the design of your DAO, we highly recommend taking a look at their research on quadratic funding.
If you’re looking to create a robust governance model and go through institutional-grade testing please reach out to contact@nextrope.com. Our team is ready to help you with the token engineering process and ensure that your DAO will stand out as a beacon of innovation and resilience in the long term.


