Wprowadzenie
Współczesny frontend rozwija się w zawrotnym tempie, a narzędzia oparte na AI pomagają programistom oszczędzać czas i tworzyć lepsze interfejsy. Dzięki AI możemy nie tylko możemy przyspieszyć tworzenie komponentów UI, ale również poprawiać ich jakość, optymalizować style i zapewniać lepszą dostępność.
W tym artykule przyjrzymy się, jak tworzenie komponentów UI z wykorzystaniem AI zmienia procesy w frontendzie, oszczędzając czas programistów. W szczególności omówimy:
- Generowanie komponentów na podstawie obrazu,
- AI do analizy i optymalizacji stylów,
- Automatyczna konwersja stylów i migracja kodu,
- AI w generowaniu animacji UI.
Generowanie komponentów UI na podstawie obrazu
Jednym z interesujących zastosowań AI w frontendzie jest możliwość generowania komponentów na podstawie obrazu. AI potrafi rozpoznać strukturę interfejsu i wygenerować kod HTML/CSS lub JSX zgodny z przekazanym obrazem. Jednym z najpopularniejszych narzędzi do tworzenia UI jest Lovable.
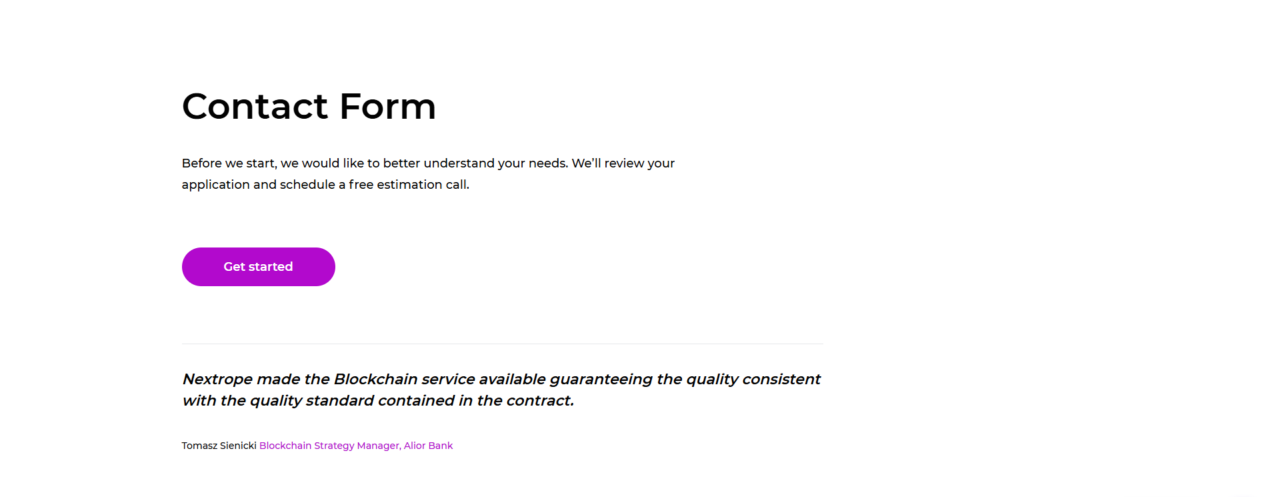
Dla testów, sprawdźmy jak narzędzie poradzi sobie ze stworzeniem prostego formularza kontaktowego, ze strony na której właśnie się znajdujesz, czyli Nextrope.
Zapytanie:
“Recreate the image I’ve sent you in Next.js using
CSS.”
Zdjęcie poglądowe użyte w zapytaniu:

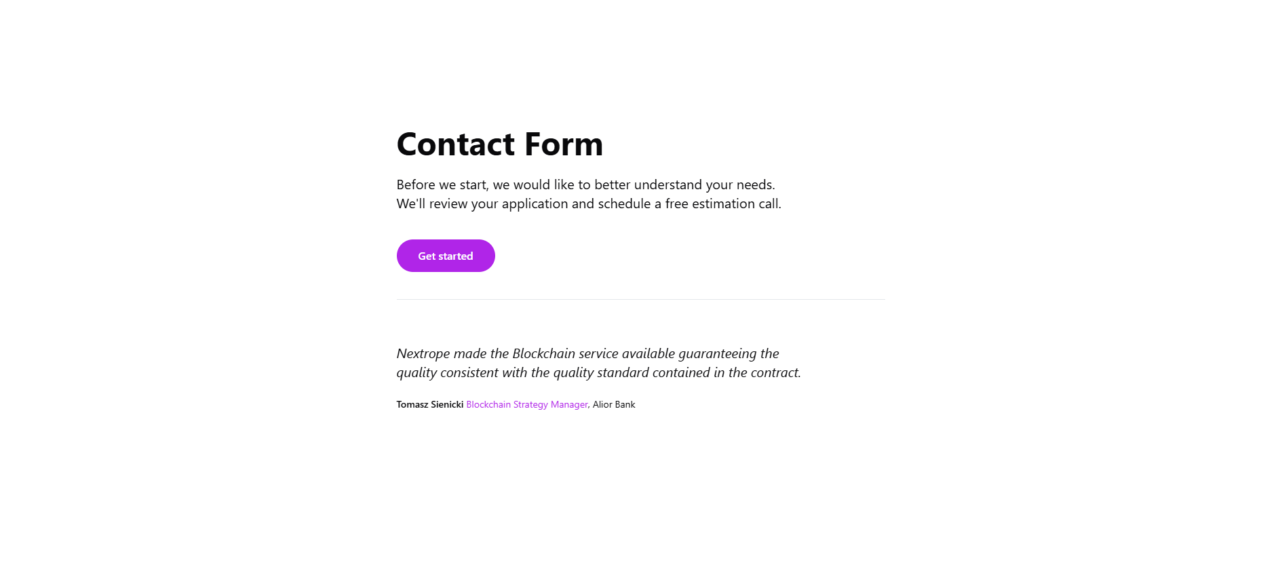
Otrzymany rezultat:

Lovable bardzo dobrze poradziło sobie z przekształceniem obrazu w kod. Widok jest w pełni responsywny. Warto pamiętać, że im bardziej precyzyjne zapytanie, tym lepiej AI odwzoruje oczekiwany widok. Mimo to, nawet przy prostym poleceniu, narzędzie zaskakująco dobrze poradziło sobie z zadaniem.
Oczywiście AI ma swoje ograniczenia. Mianowicie wciąż popełnia sporo błędów. Wygenerowany kod wciąż wymaga sprawdzenia i poprawek ze strony programisty, jednak w niektórych przypadkach cały proces jest znacznie przyspieszony – poprawienie kodu często zajmuje mniej czasu niż stworzenie komponentu od podstaw.
AI do analizy i optymalizacji stylów komponentów UI
Częściowo można zaradzić problemowi niedokładnego odwzorowania kodu przez AI, wykorzystując je także do analizy i poprawy stylów. Narzędzia takie jak ChatGPT, DeepSeek czy Claude potrafią nie tylko generować kod, ale również diagnozować błędy w CSS i podpowiadać, dlaczego dany styl nie działa zgodnie z oczekiwaniami.
Prosty przykład: Dlaczego div nie jest wycentrowany?
Zapytanie:
„Dlaczego ten div nie jest wycentrowany?”
AI analizuje kod i zwraca odpowiedź:
Problem: Rodzic (parent) nie ma ustawionej szerokości ani display: flex.
Rozwiązanie: Dodaj odpowiednie style do kontenera nadrzędnego.
.parent {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
}Automatyczna konwersja stylów i migracja kodu w tworzeniu komponentów UI
AI może pomóc w konwersji stylów między różnymi technologiami, np. przenoszeniu kodu z klasycznego CSS do Styled Components lub Tailwind CSS.
Załóżmy, że mamy styl zapisany w tradycyjnym CSS:
.button {
background-color: blue;
color: white;
padding: 10px 20px;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.button:hover {
background-color: darkblue;
}Możemy użyć AI do automatycznej konwersji na Styled Components:
import styled from "styled-components";
const Button = styled.button`
background-color: blue;
color: white;
padding: 10px 20px;
border-radius: 5px;
transition: background-color 0.3s ease;
&:hover {
background-color: darkblue;
}
`;
export default Button;AI może również pomóc w migracji kodu między frameworkami, np. z Reacta do Vue czy z CSS na Tailwind.
To sprawia, że migracja styli jest łatwiejsza i szybsza.
AI w generowaniu animacji UI
Animacje są kluczowe dla poprawy doświadczenia użytkownika w interfejsie, ale nie zawsze mamy je dostarczone w specyfikacji projektu. W takich przypadkach programiści muszą samodzielnie wymyślić, jak animacje mają wyglądać, co może być czasochłonne i wymagać dużej kreatywności. AI w tym przypadku staje się pomocne, ponieważ może automatycznie generować animacje CSS lub animacje z wykorzystaniem bibliotek takich jak Framer Motion, co pozwala zaoszczędzić czas i wysiłek.
Przykład: Automatycznie wygenerowana animacja przycisku
Załóżmy, że potrzebujemy dodać subtelną animację skalowania do przycisku, ale nie mamy gotowego projektu animacji. Zamiast tworzyć ją od podstaw, AI może wygenerować kod, który odpowiada naszym potrzebom.
Kod wygenerowany przez AI:
import { motion } from "framer-motion";
const AnimatedButton = () => (
<motion.button
whileHover={{ scale: 1.1 }}
whileTap={{ scale: 0.9 }}
className="bg-blue-500 text-white px-4 py-2 rounded-lg"
>
Press me
</motion.button>
);W ten sposób AI przyspiesza proces tworzenia animacji, dając programistom prostą i szybką opcję na uzyskanie pożądanego efektu, bez potrzeby ręcznego projektowania animacji od podstaw.
Podsumowanie
AI znacząco przyspiesza tworzenie komponentów UI. Możemy generować gotowe komponenty na podstawie obrazów, optymalizować style, przekształcać kod między technologiami oraz tworzyć animacje w kilka sekund. Narzędzia takie jak ChatGPT, DeepSeek, Claude i Lovable to ogromna pomoc dla frontendowców, pozwalając na szybszą i bardziej efektywną pracę.
W kolejnej części serii przyjrzymy się:
- Jak AI pomaga w refaktoryzacji kodu frontendowego?
- Code review z AI: Jakie narzędzia pomagają analizować kod?
- Optymalizacja wydajności aplikacji frontendowych z pomocą AI
Jeśli chcesz dowiedzieć się, jak AI wpływa na całą automatyzację procesów frontendowych i zmienia pracę programisty, sprawdź nasz artykuł na blogu: AI w automatyzacji frontendowej – jak zmienia pracę programisty?
Śledź nas, aby być na bieżąco!



