
Termin “efekty sieciowe” często pojawia się jako czynnik leżący u podstaw ekspansywnego wzrostu kryptowalut. Ale co dokładnie oznaczają efekty sieciowe w projektach kryptowalutowych i dlaczego są tak ważne? W swojej istocie, efekt sieciowy występuje, gdy produkt lub usługa staje się bardziej wartościowa, im więcej osób z niej korzysta. To zjawisko nie jest wyłączne dla ery cyfrowej; miało wpływ na przyjęcie i sukces technologii sięgających od telefonu po internet. Jednakże, w kontekście kryptowalut, efekty sieciowe nie tylko napędzają adopcję, ale są również bezpośrednio skorelowane z kapitalizacją rynkową. Ten artykuł zagłębia się w mechanikę efektów sieciowych w krypto i omawia, jak bardzo adopcja wpływa na wartość projektów.
Mierzenie Efektów Sieciowych
Jedną z najbardziej rozpoznawalnych metod mierzenia tych efektów jest Prawo Metcalfe’a, które zakłada, że wartość sieci jest proporcjonalna do kwadratu liczby jej użytkowników. Badania wykazały, że to prawo szczególnie dobrze stosuje się do sieci blockchain. W praktyce, bazę użytkowników (N) mierzymy jako liczbę węzłów lub aktywnych adresów.
Bitcoin i Ethereum – Case Studies
- Bitcoin: Jako pierwsza kryptowaluta, Bitcoin wykazał znaczącą korelację między wielkością swojej sieci a wartością. Dane historyczne pokazują, że okresy szybkiego wzrostu liczby aktywnych portfeli są ściśle śledzone przez wzrosty ceny rynkowej Bitcoina. Współczynnik korelacji Pearsona między ceną BTC a kwadratem liczby węzłów wynosi około 0,9. W przypadku liczby aktywnych adresów jest to około 0,95. Ten wzorzec podkreśla, jak ważne są efekty sieciowe.
- Ethereum: Użyteczność Ethereum wykracza poza zwykłe transakcje finansowe, obejmując smart kontrakty i zdecentralizowane aplikacje (DApps). Ta dodatkowa funkcjonalność przyciąga różnorodną bazę użytkowników, dodatkowo wzmacniając jego efekty sieciowe. Współczynnik korelacji Pearsona przyjmuje wartości podobne jak w przypadku BTC.
Efekty Sieciowe i Adopcja Kryptowalut
Adopcja kryptowalut jest znacząco wspierana przez efekty sieciowe, które nie tylko zwiększają wartość cyfrowej waluty, ale także przyczyniają się do jej powszechnej akceptacji i użytkowania. W miarę wzrostu sieci użytkowników, kryptowaluta staje się bardziej użyteczna i pożądana, tworząc korzystny cykl, który przyciąga jeszcze więcej użytkowników. Jest to szczególnie widoczne w kontekście płatności i przekazów pieniężnych, gdzie wartość sieci kryptowaluty rośnie wraz z liczbą osób i instytucji chętnych do akceptacji i transakcji w walucie.
Zwiększanie Bezpieczeństwa i Wiarygodności
Jednym z kluczowych sposobów, w jakie efekty sieciowe przyczyniają się do adopcji kryptowalut, jest poprawa bezpieczeństwa i wiarygodności sieci. Technologia blockchain, będąca podstawą większości kryptowalut, staje się bardziej bezpieczna, im więcej uczestników dołącza do sieci. Zdecentralizowany charakter blockchainu sprawia, że coraz trudniej jest złośliwym aktorom naruszyć integralność sieci, co z kolei wzmacnia zaufanie użytkowników do systemu. To zwiększone bezpieczeństwo jest bezpośrednim skutkiem efektów sieciowych, ponieważ większa sieć zapewnia lepszą odporność na ataki.
Zwiększanie płynności na rynku
Większa baza użytkowników oznacza więcej transakcji i, co za tym idzie, większą płynność, co ułatwia użytkownikom kupowanie i sprzedawanie bez powodowania znaczących wahań cen. Jest to szczególnie ważne dla Dapps, których natywne tokeny są handlowane na DEX-ach takich jak Uniswap. Powszechną praktyką jest, że zespoły zapewniają początkową płynność, która sprzyja handlowi, ale znacznie lepiej, gdy płynność ta jest zapewniana przez użytkowników.
Metody Zwiększania Efektów Sieciowych
Bardzo silna korelacja między wartością projektów blockchainowych a ich bazą użytkowników jasno pokazuje, że adopcja jest bardzo ważna. Jak więc projekty powinny sprzyjać wzrostowi swojej bazy użytkowników?
Aidropy
Airdropy są bardzo powszechnym (i stosunkowo tanim) sposobem na zwiększenie bazy użytkowników sieci na jej początku. Sposób ich działania jest następujący: projekty przydzielają pewną liczbę tokenów (np. 1% całkowitej podaży) osobom, które angażują się w projekt. Na przykład, projekt może ogłosić, że osoby, które retweetują i polubią ich posty na X określoną liczbę razy, otrzymają pewną liczbę tokenów. Innym rodzajem zaangażowania może być uczestnictwo w testnecie i dostarczanie feedbacku założycielom. Airdropy są skuteczne, ponieważ nawet jeśli tylko 5% tych przyciągniętych użytkowników zostanie na dłuższy okres, to i tak jest to świetny zwrot z inwestycji.
Subsydiowane Incentywy
Kiedy projekt dopiero się rozpoczyna, dobrym pomysłem może być przeznaczenie części kapitału na wyższe incentywy dla wczesnych użytkowników. Przykładem może być zapewnienie wyższego APY dla stakerów (jak 10%, zamiast 5%) przez pierwsze 6 miesięcy. Chociaż takie subsydiowane zachęty są dobre na początku, muszą kiedyś się skończyć. Dzieje się tak, ponieważ są niezrównoważone w długim terminie. Przykładem tego, co może się stać, jeśli niezrównoważone zachęty potrwają zbyt długo, jest protokół Anchor. Anchor chciał przyciągnąć wielu użytkowników i osiągnąć efekty sieciowe, oferując 15% APY. W tym sensie odniósł sukces, ale ponieważ nie zakończył programu w odpowiednim czasie, protokół stał się niewypłacalny i zbankrutował. Niemniej trzeba przyznać, że podczas gdy sieć jeszcze funkcjonowała to jej wzrost był naprawdę wykładniczy.
Inspirująca Wizja
Prawdopodobnie najbardziej zrównoważonym i organicznym sposobem na zwiększenie bazy użytkowników jest pokazanie społeczności inspirującej wizji związanej z projektem. Chodzi o stworzenie protokołu, który w pewien sposób obiecuje zmienić świat na lepsze. Przykładem może być Cardano, które zdobyło ogromną bazę fanów skupioną wokół swojej misji. Stało się tak pomimo kiepskich warunków użytkowania protokołu w początkowej fazie.
Wyzwania i Ograniczenia
Pomimo pozytywnego wpływu efektów sieciowych na adopcję projektów kryptowalutowych i ich wartość, należy zauważyćpewne znaczące wyzwania i ograniczenia.
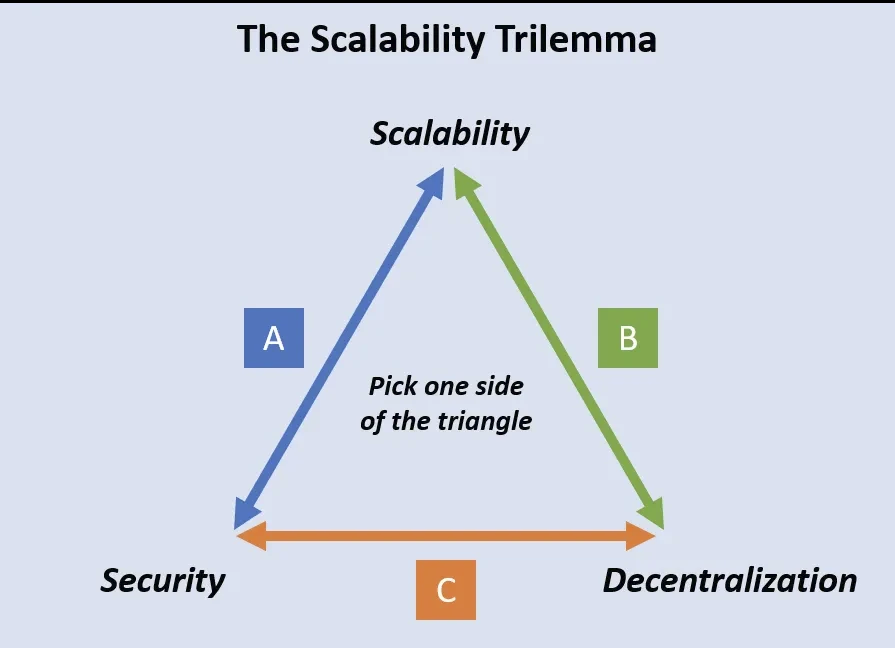
Problemy ze skalowalnością
Podstawowym wyzwaniem, jakie stawiają efekty sieciowe, jest skalowalność. W miarę wzrostu sieci, leżąca u jej podstaw technologia blockchain musi być w stanie obsłużyć rosnącą liczbę transakcji szybko i efektywnie. Jednak wiele kryptowalut, w tym Bitcoin i Ethereum, napotkało trudności w skalowaniu swoich sieci, aby sprostać zapotrzebowaniu, nie naruszając przy tym bezpieczeństwa lub decentralizacji. Jest to najważniejszy czynnik hamujący adopcję, ponieważ wielu użytkowników woli korzystać z scentralizowanego systemu płatności, po prostu dlatego, że jest on bardziej wydajny. Przykładowo VISA może przetwarzać 24k TPS (transakcji na sekundę), podczas gdy BTC może przetwarzać 7 TPS.

Podsumowanie
Chociaż efekty sieciowe są potężnym motorem napędowym adopcji i wartości kryptowalut, stwarzają również znaczące wyzwania w kontekście skalowalności, które muszą zostać rozwiązane. Jednak w przypadku powstających projektów korzyści płynące ze zwiększonej adopcji przeważają nad kosztami, i pokazano, że największym czynnikiem wpływającym na wartość tych projektów jest ich baza użytkowników.
Jeśli szukasz sposobów na zwiększenie liczby użytkowników swojego projektu DeFi, prosimy o kontakt na adres contact@nextrope.com. Nasz zespół jest gotów pomóc Ci stworzyć strategię, która zwiększy twoją społeczność i zapewni długoterminowy wzrost.
FAQ
Czym są efekty sieciowe?
- Efekty sieciowe to termin opisujący sytuację, gdy wartość sieci rośnie więcej niż proporcjonalnie w stosunku do liczby użytkowników.
Jak efekty sieciowe wpływają na wycenę projektu?
- Istnieje bardzo silna korelacja między kwadratem liczby aktywnych adresów/węzłów a kapitalizacją rynkową projektów.
Jak zwiększyć bazę użytkowników i występowanie efektów sieciowych w moim projekcie?
- Poprzez budowanie społeczności. Można to osiągnąć, poprzez zasianie inspirującej wizji, airdropy i subsydiowane incentywy dla użytkowników.


