Rewolucja AI w Warsztacie Frontendowca
W dzisiejszych czasach programowanie bez wsparcia AI to rezygnacja z potężnego narzędzia, które radykalnie zwiększa produktywność i wydajność developera. Dla współczesnego developera AI w automatyzacji frontendowej to nie tylko ciekawostka, ale kluczowe narzędzie zwiększające produktywność. Od automatycznego generowania komponentów, przez refaktoryzację, aż po testowanie – narzędzia AI fundamentalnie zmieniają naszą codzienną pracę, pozwalając skupić się na kreatywnych aspektach programowania zamiast na żmudnym pisaniu powtarzalnego kodu. W tym artykule pokażę, jak najczęściej wykorzystywane są te narzędzia, aby pracować szybciej, mądrzej i z większą satysfakcją.
Ten wpis rozpoczyna serię poświęconą zastosowaniu AI w automatyzacji frontendowej, w której będziemy analizować i omawiać konkretne narzędzia, techniki i praktyczne przypadki użycia AI, pomagające programistom w codziennej pracy.
AI w automatyzacji frontendowej – jak pomaga w refaktoryzacji kodu?
Jednym z najczęstszych zastosowań AI jest poprawianie jakości kodu i znajdowanie błędów. Narzędzia potrafią analizować kod i sugerować optymalizacje. Dzięki temu będziemy w stanie pisać kod znacznie szybciej, a także znacznie zmniejszyć ryzyko związane z ludzkim błędem.
Jak AI ratuje nas przed frustrującymi błędami
Wyobraź sobie sytuację: spędzasz godziny debugując aplikację, nie rozumiejąc dlaczego dane nie są pobierane. Wszystko wydaje się poprawne, składnia jest prawidłowa, a jednak coś nie działa. Często problem tkwi w drobnych szczegółach, które trudno wychwycić podczas przeglądania kodu.
Spójrzmy na przykład:
function fetchData() {
fetch("htts://jsonplaceholder.typicode.com/posts")
.then((response) => response.json())
.then((data) => console.log(data))
.catch((error) => console.error(error));
}Na pierwszy rzut oka kod wygląda poprawnie. Jednak po uruchomieniu nie otrzymamy żadnych danych. Dlaczego? W URL-u znajduje się literówka – “htts” zamiast “https”. To klasyczny przykład błędu, który może kosztować developera godziny frustrującego debugowania.
Kiedy poprosimy AI o refaktoryzację tego kodu, nie tylko otrzymamy bardziej czytelną wersję wykorzystującą nowsze wzorce (async/await), ale również – co najważniejsze – AI automatycznie wykryje i naprawi literówkę w adresie URL:
async function fetchPosts() {
try {
const response = await fetch(
"https://jsonplaceholder.typicode.com/posts"
);
const data = await response.json();
console.log(data);
} catch (error) {
console.error(error);
}
}Jak AI w automatyzacji frontendowej przyspiesza tworzenie UI?
Jednym z najbardziej oczywistych zastosowań AI w frontendzie jest generowanie komponentów UI. Narzędzia takie jak GitHub Copilot, ChatGPT czy Claude potrafią wygenerować kod komponentu na podstawie krótkiego opisu lub przesłanego im obrazu.
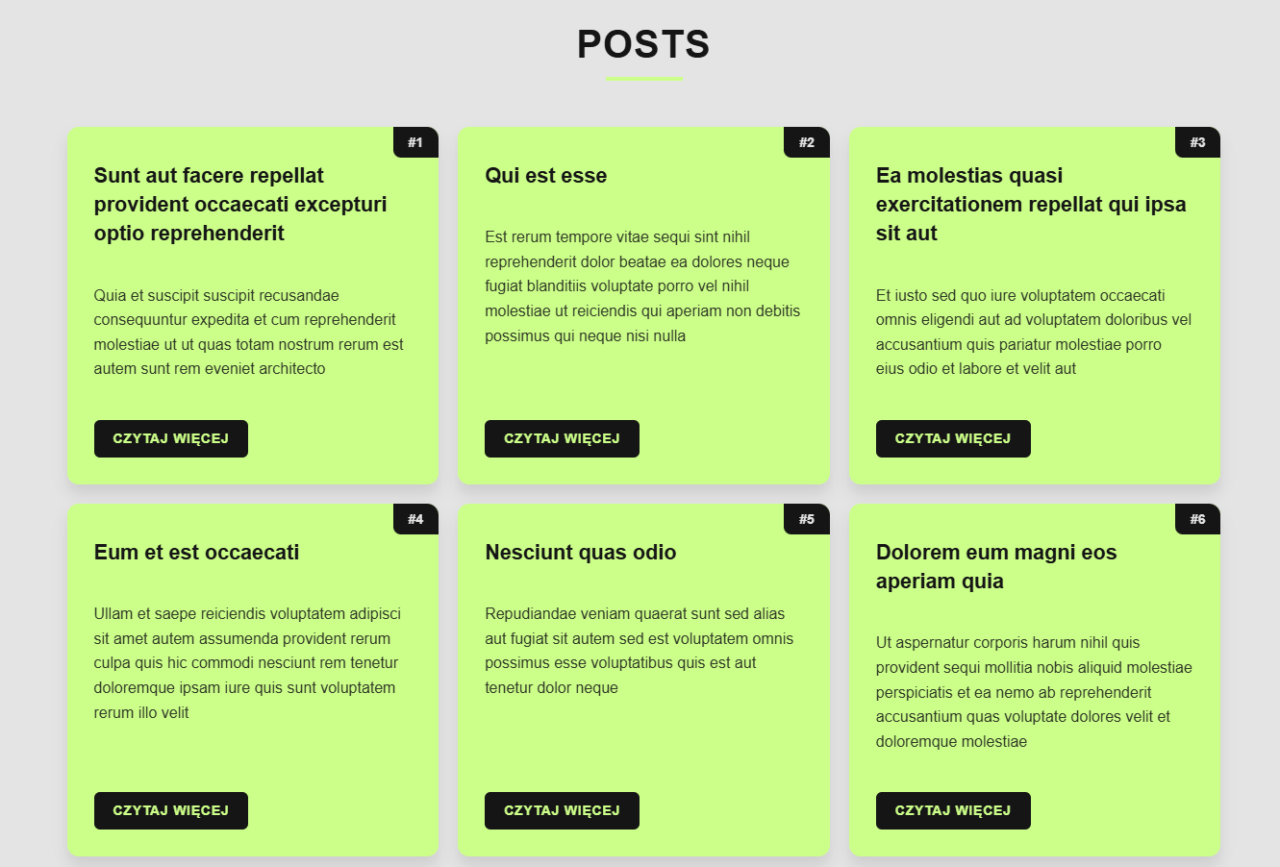
Dzięki tym narzędziom możemy tworzyć złożone interfejsy użytkownika w zaledwie kilkadziesiąt sekund. Wygenerowanie kompletnego, funkcjonalnego komponentu UI zajmuje często mniej niż minutę. Co więcej, wygenerowany kod jest zazwyczaj pozbawiony błędów, zawiera odpowiednie animacje i jest w pełni responsywny, dostosowując się do różnych rozmiarów ekranu. Ważne jest, aby dokładnie opisać czego oczekujemy.
Widok wygenerowany przez Claude po wpisaniu “Na podstawie wczytywanych danych wyświetl posty. Strona ma być responsywna. Kolory przewodnie to: #CCFF89, #151515 i #E4E4E4”.

AI w analizie i rozumieniu kodu
AI może analizować istniejący kod i pomóc w jego zrozumieniu, co jest szczególnie przydatne w przypadku dużych, skomplikowanych projektów lub kodu napisanego przez kogoś innego.
Przykład: Generowanie podsumowania działania funkcji
Załóżmy, że mamy funkcję do przetwarzania danych użytkowników, której działania nie rozumiemy na pierwszy rzut oka. AI może przeanalizować kod i wygenerować jego czytelne wyjaśnienie:
function processUserData(users) {
return users
.filter(user => user.isActive) // Sprawdza wartość `isActive` dla każdego użytkownika i zostawia tylko te obiekty, gdzie `isActive` jest prawdziwe (true)
.map(user => ({
id: user.id, // Pobiera wartość `id` z każdego obiektu użytkownika
name: `${user.firstName} ${user.lastName}`, // Tworzy nowy string, łącząc `firstName` i `lastName`
email: user.email.toLowerCase(), // Zamienia adres e-mail na małe litery
}));
}W tym przypadku AI nie tylko podsumowuje działanie kodu, ale też rozbija poszczególne operacje na łatwiejsze do zrozumienia fragmenty.
AI w automatyzacji frontendowej – tłumaczenia i wykrywanie błędów
Każdy frontendowiec wie, że praca programisty to nie tylko kreatywne tworzenie interfejsów, ale także mnóstwo powtarzalnych, żmudnych zadań. Jednym z nich jest implementacja tłumaczeń dla aplikacji wielojęzycznych (i18n). Dodawanie tłumaczeń dla każdego klucza w plikach JSON, a następnie ich weryfikacja, potrafi być czasochłonna i podatna na błędy.
Dzięki AI możemy jednak znacznie przyspieszyć ten proces. Wykorzystanie ChatGPT, DeepSeek czy Claude pozwala na automatyczne generowanie tłumaczeń dla interfejsu użytkownika, a także wychwytywanie błędów językowych i stylistycznych.
Przykład:
Mamy plik tłumaczeń w formacie JSON:
{
"welcome_message": "Witaj w naszej aplikacji!",
"logout_button": "Wyloguj się",
"error_message": "Coś poszło nie tak. Spróbuj ponownie później."
}AI może automatycznie wygenerować jego wersję w języku angielskim:
{
"welcome_message": "Welcome to our application!",
"logout_button": "Log out",
"error_message": "Something went wrong. Please try again later."
}Co więcej, AI potrafi wykryć błędy ortograficzne czy niekonsekwencje w tłumaczeniach. Jeśli na przykład w jednym miejscu użyliśmy “Wyloguj się”, a w innym “Wyjdź”, AI może zasugerować ujednolicenie terminologii.
Tego typu automatyzacja nie tylko oszczędza czas, ale też minimalizuje ryzyko ludzkich błędów. A to tylko jeden z przykładów – AI pomaga również w generowaniu dokumentacji, pisaniu testów oraz optymalizacji wydajności – o czym opowiemy w kolejnych artykułach.
Podsumowanie
Sztuczna inteligencja zmienia sposób, w jaki frontendowcy pracują na co dzień. Od generowania komponentów, przez refaktoryzację kodu i wykrywanie błędów, aż po automatyczne testowanie i dokumentację – AI znacząco przyspiesza i usprawnia pracę. Bez tych narzędzi stracimy bardzo dużo czasu, czego oczywiście nie chcemy.
W kolejnych częściach serii omówimy m.in.:
- Jak AI przyspiesza tworzenie komponentów UI? Przegląd technik i narzędzi
- Automatyczna refaktoryzacja kodu frontendowego – jak AI poprawia jakość kodu?
- Code review z AI: Jakie narzędzia pomagają analizować kod?
Śledź nas, aby być na bieżąco!